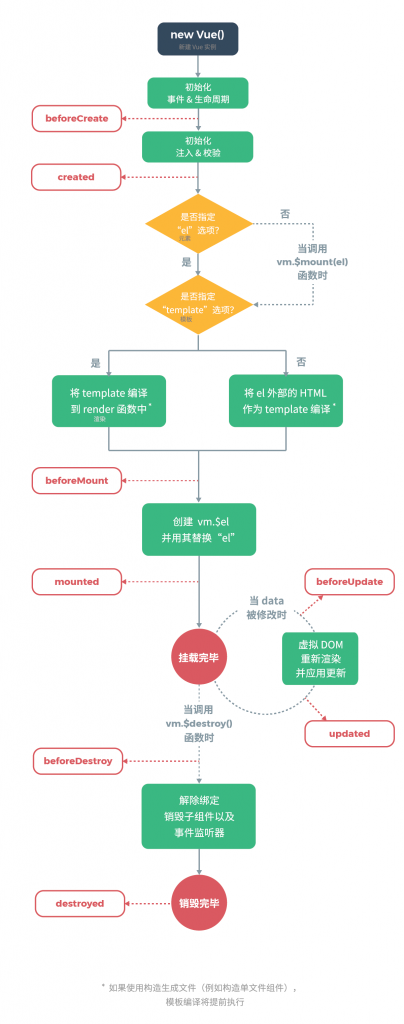
生命周期钩子
每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等.同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会.

验证四个生命周期钩子
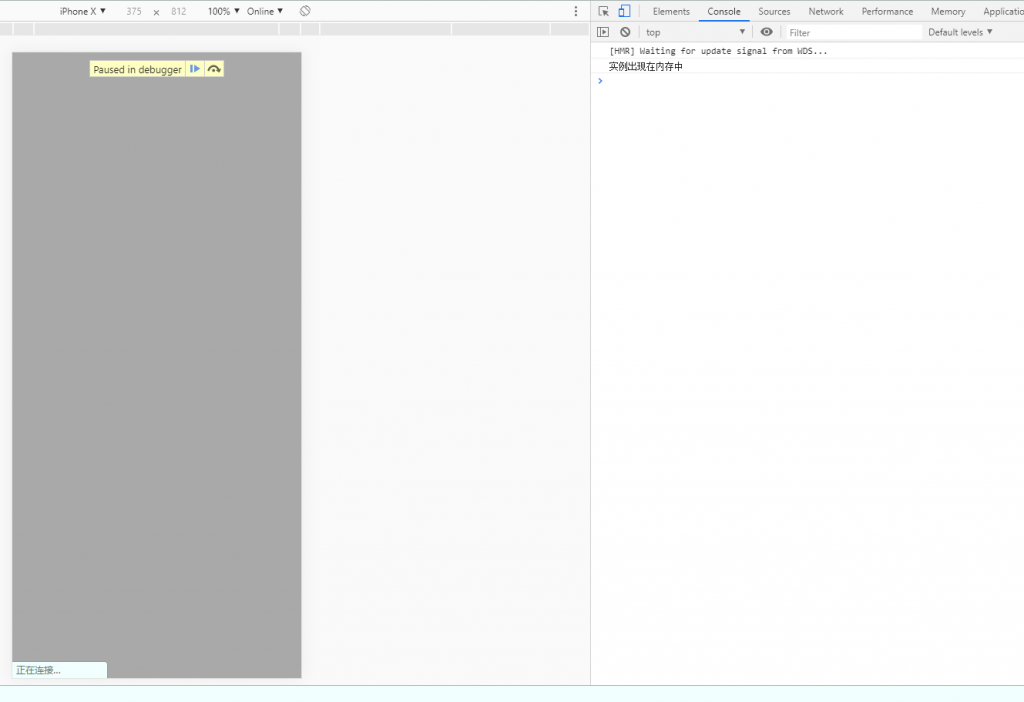
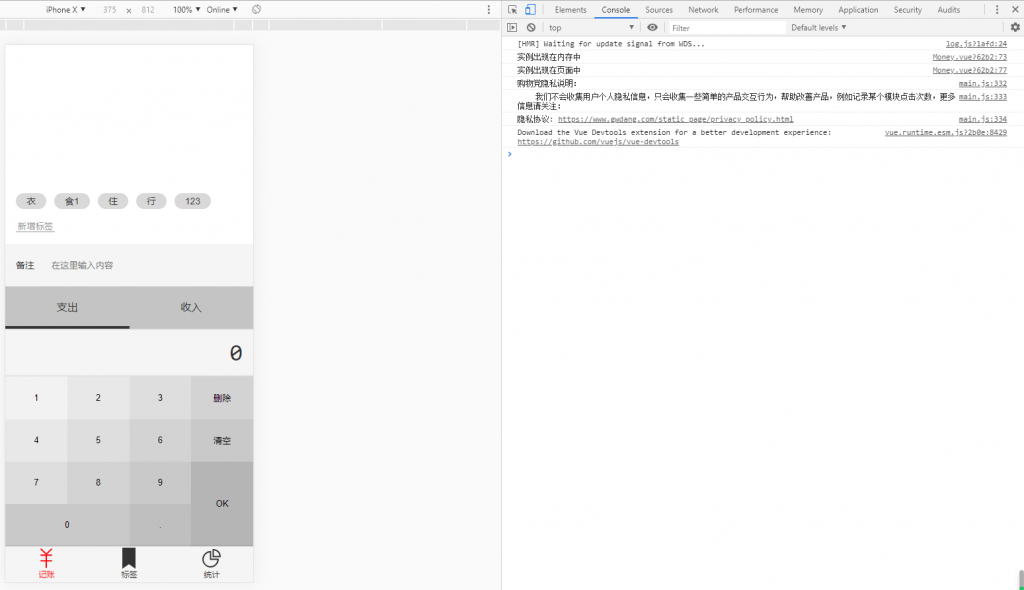
通过具体的测试,证明四个生命周期钩子过程中,Vue都做了什么. created 实例出现在内存中
1 | created(){ |
页面中未渲染出任何元素

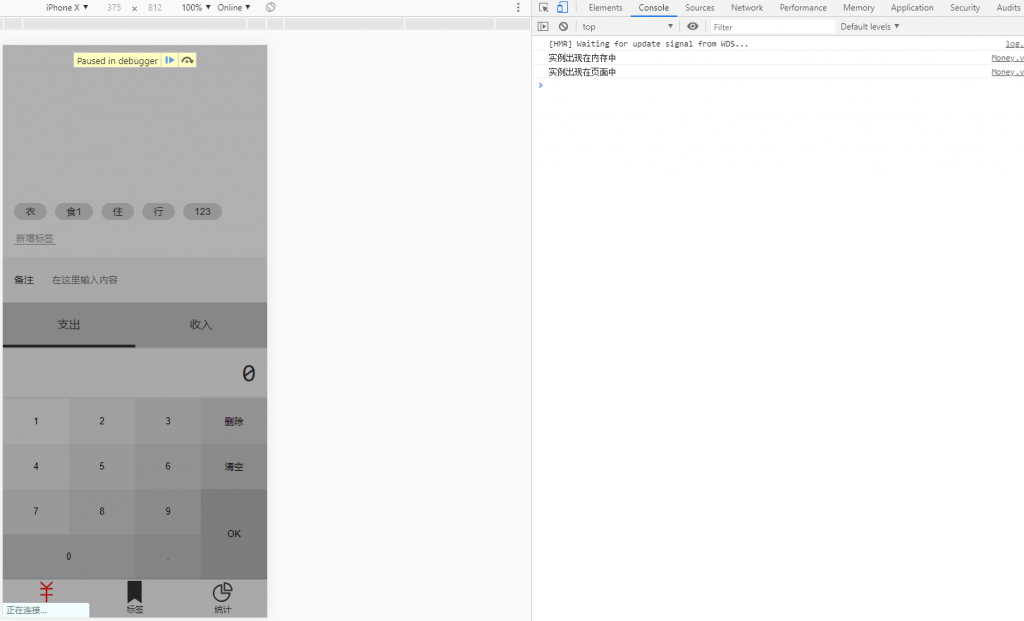
mounted 实例出现在页面中
1 | mounted(){ |
页面中元素已经被渲染出来了

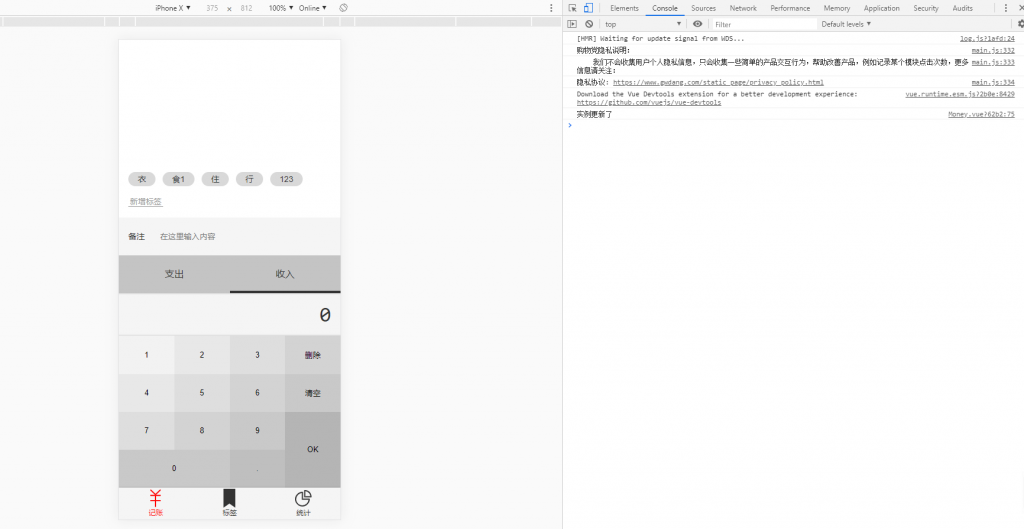
updated 实例更新了
1 | updated(){ |
当我点击切换收入和支出时触发了data的更新,因此实例被重新局部渲染。

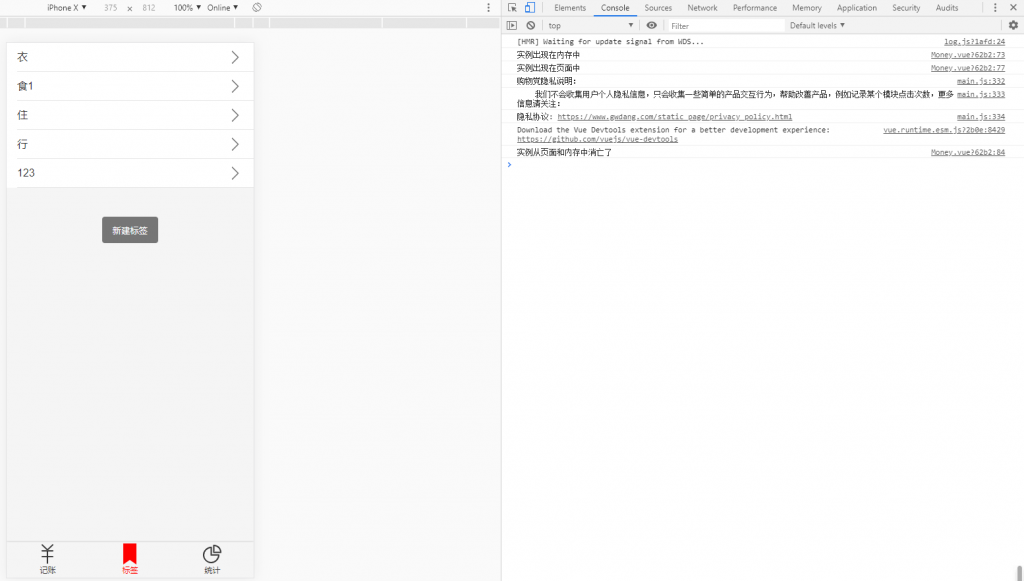
destroyed 实例从页面和内存中消亡了
1 | destroyed(){ |
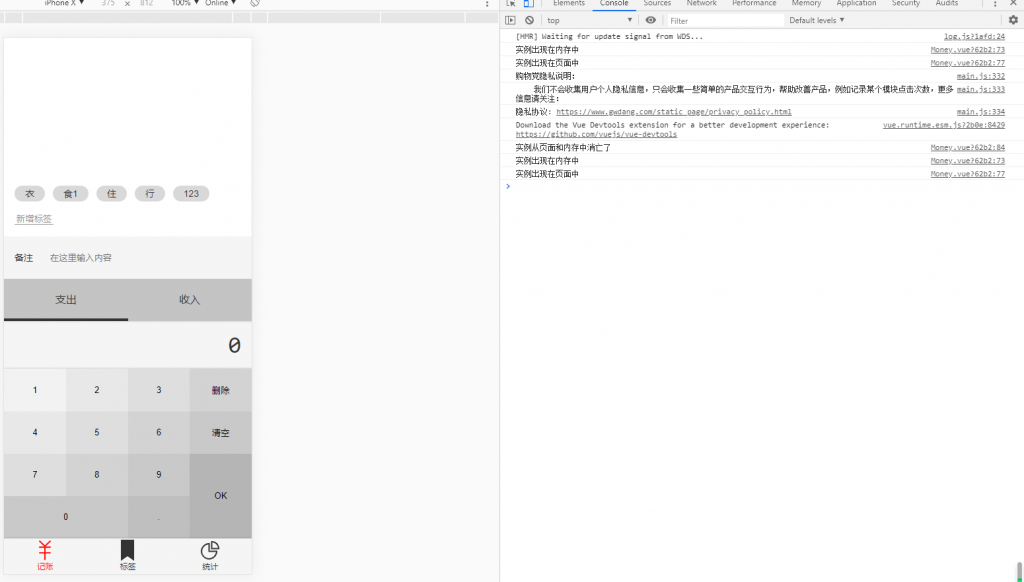
刷新页面,实例重新生成和挂载

怎么证明Money实例在内存中也被销毁了
当我从 /money切换到 /label 时,Money 实例 destroyed ,从页面中消失了

而当我返回 /money ,Money实例重新生成和挂载了一遍,说明当 Money实例 destroyed 时,原来的 Money 实例在内存中也消失了.

参考: Vue官方文档:实例生命周期钩子