pointer-events:none 和 cursor:not-allowed 踩坑
最近有一个需求是在卡片不可用时,禁用鼠标点击事件并把鼠标指针设置为禁用状态. 于是我通过在卡片上设置了 CSS 样式
1 | .appCard.disable a{ |
结果鼠标指针的禁用样式一直无法生效,我在 a 标签的父元素上设置了 cursor:not-allowed 才有效果.
1 | .appCard.disabled{ |
我看了下 MDN 上 cursor:not-allowed 和 pointer-events:none 的说明,也没看明白什么原因. 后来在博客上看到了产生这个问题的原因.在 a 标签上设置了 pointer-events:none 后,a 标签就无法再响应鼠标事件了,所以设置的指针样式也不会生效.因此把这两个属性放在一个元素上,是不能达到我们所需要的效果的.
pointer-events:none
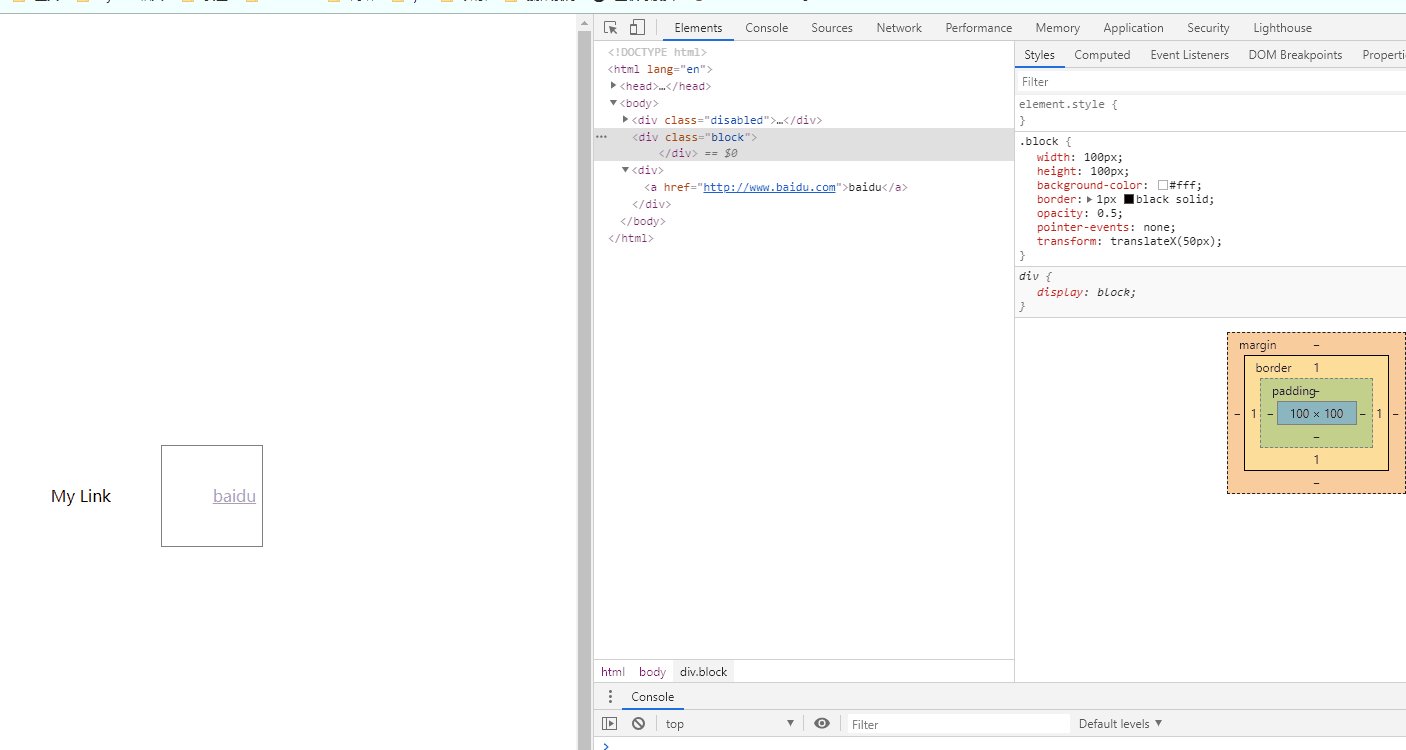
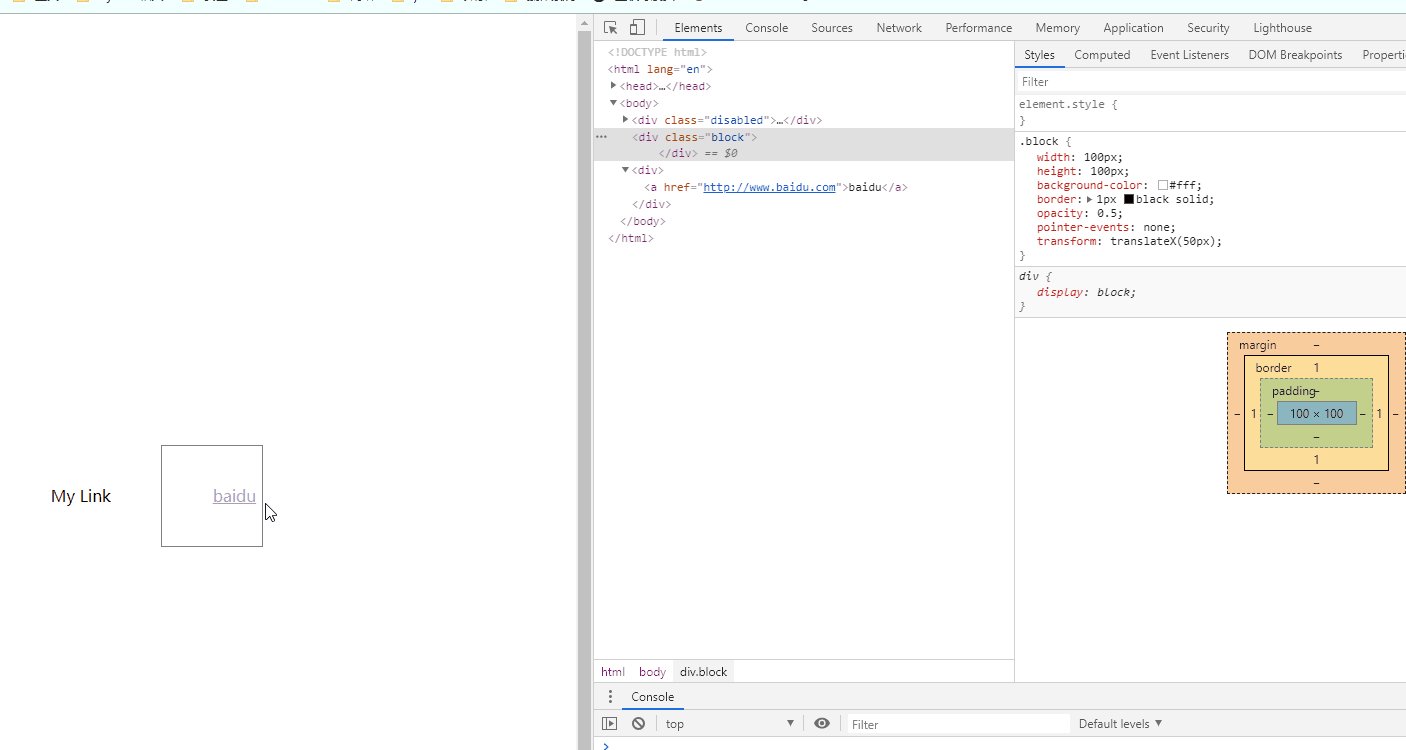
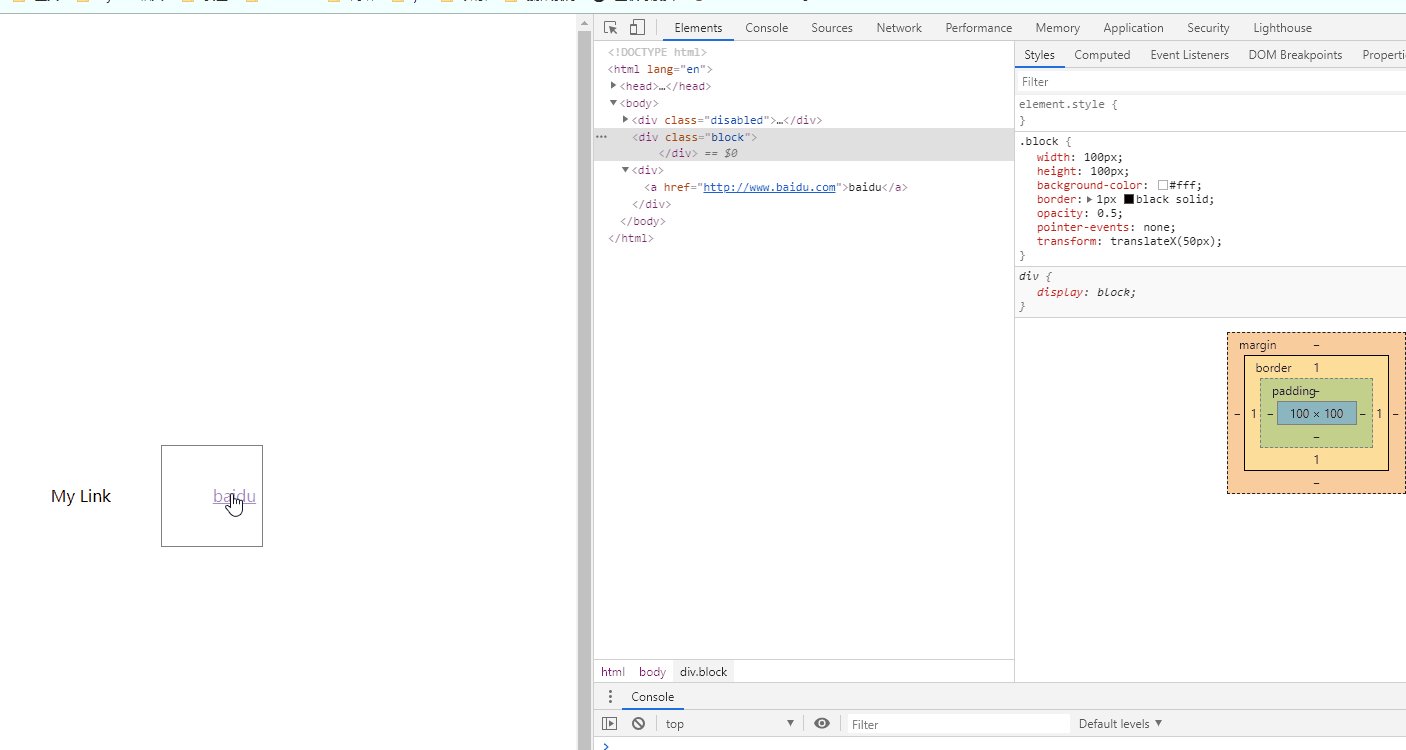
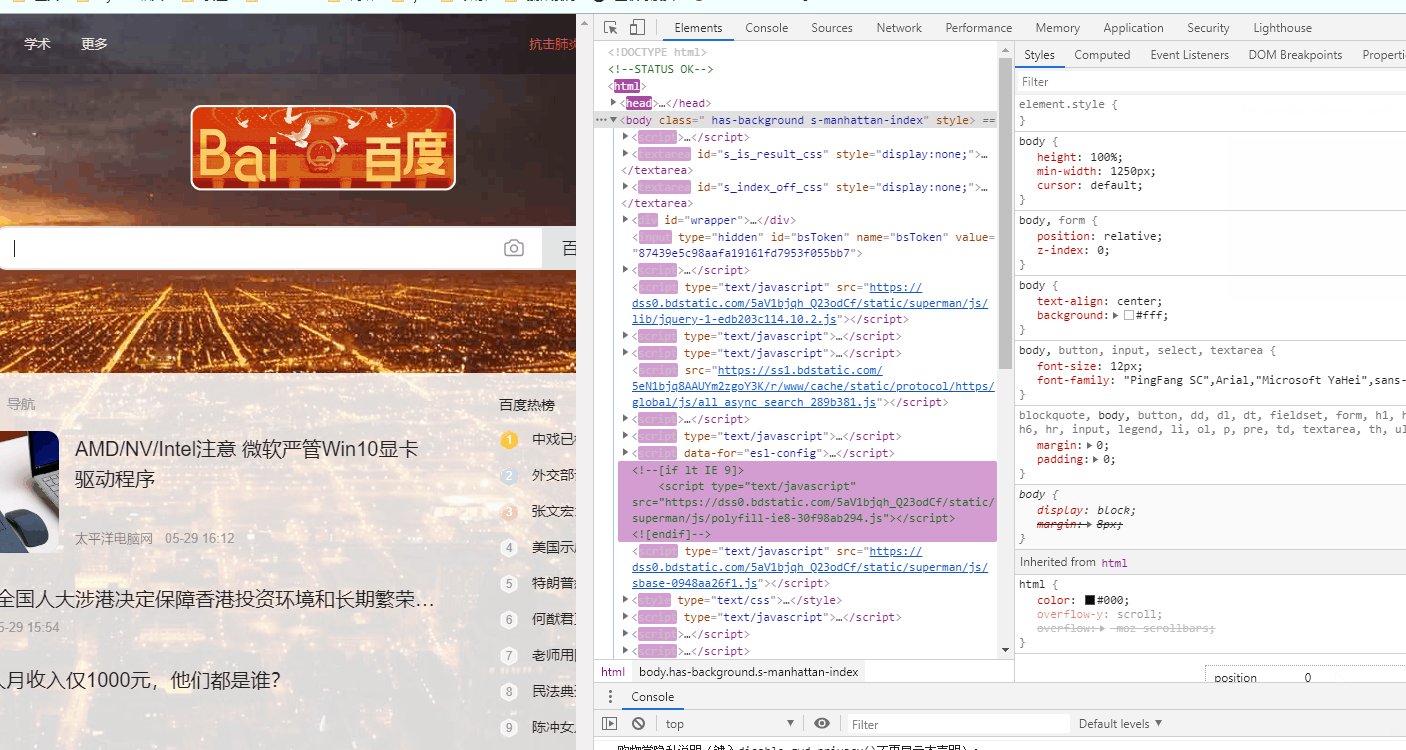
MDN 文档的说法是元素设置 pointer-events:none 后将永远不会成为鼠标事件的 target,可以理解为你能看到这个元素,但却摸不到. 如下图所示,用一个 div 元素 把 a 标签挡住后,在 div 上设置 pointer-events:none 是可以点击到下面的 a 标签的: 如果为 a 标签设置了 “pointer-events:none”,点击 a 标签,不会跳转到链接地址,而且也没有悬浮样式,但是通过 tab 键可以选中连接进行跳转,可以把 href 去掉,这样就无法选中了.
如果为 a 标签设置了 “pointer-events:none”,点击 a 标签,不会跳转到链接地址,而且也没有悬浮样式,但是通过 tab 键可以选中连接进行跳转,可以把 href 去掉,这样就无法选中了.
参考链接
- MDN 文档 - https://developer.mozilla.org/zh-CN/docs/Web/CSS/pointer-events
- pointer-events: none - https://www.cnblogs.com/xiaonangua/p/10734573.html
- 浅谈 css3 有意思的属性 pointer-events: none - https://www.cnblogs.com/teamemory/p/9889008.html
- 测试HTML - https://github.com/lichen404/FuckCSS/blob/master/fuckCSS.html