字体分类
其实大体上分为衬线字体和无衬线字体,等宽字体中也有衬线等宽和无衬线等宽字体,这五个分类是font-family的5个可用字体系列取值.它代表的并不是某一款特定字体,而是一系列字体,这些通用名称允许浏览器从相应的集合中选择一款字体.
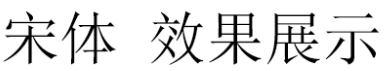
serif 衬线字体
serif,意为有衬线的字体,衬线指的是在字符笔画的末端有叫做衬线的细节额外装饰,而且笔画的粗细有所不同,这些细节在大写字母中特别明显.

常见的衬线字体,中文有宋体(SimSun),西文有 Times New Roman .

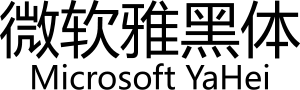
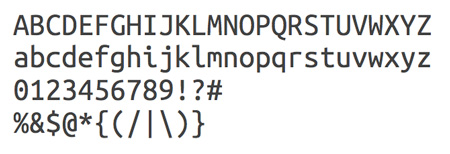
sans-serif 无衬线字体
sans的意思是无,sans-serif也就是无衬线的意思.专指西文中没有衬线的字体,跟中文字体中的黑体相对应.跟衬线字体相反 ,这类字体通常是机械的和统一线条的,它们往往拥有相同的曲率,笔直的线条,锐利的转角. 中文下,无衬线字体就是黑体,黑体字又称方体或者等线体,没有衬线装饰,笔画横平竖直,笔迹全部一样粗细. 常见的无衬线字体,微软雅黑,冬青黑体,西文字体Arial,拉丁字母和西里尔字母Helvetica.

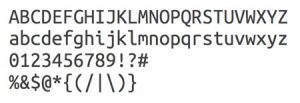
monospace 等宽字体
等宽字体是指字符宽度相同的电脑字体,常用于IDE或者编辑器中,每个字母的宽度相同.

常见的等宽字体Consolas,为 github 代码区块的默认字体.

中文字体的兼容写法
一些中文字体写法,比如 font-family:’宋体’,由于字符编码的问题,少部分浏览器解释这个代码的时候,中文出现乱码,这个时候设定的字体就无法正常显示. 所以更常用的做法是转化成对应的英文写法或者是对应的Unicode编码
1 | font-family:'\5b8b\4f53' |
另外当字体名字中间有空格,中文名字体及Unicode字符编码标识的中文字体,为了保证兼容性,都建议在字体两端添加单引号或者双引号.
1 | p{ |
字体定义顺序
淘宝首页的字体定义如下
1 | body{ |
上述定义的含义是: 1. 使用 tohoma 作为首选的西文字体,小字号下结构清晰端正,阅读辨识容易; 2. 用户电脑未预装 tohoma,则选择 arial 作为替代的西文字体,覆盖windows 和 Mac OS; 3. Hiragino Sans GB 为冬青黑体,首选的中文字体,保证了MAC用户的观看体验; 4. Windows下没有预装冬青黑体,则使用’\5b8b\4f53’宋体为替代的中文字体方案,小字号下有着不错的效果; 5. 最后使用无衬线系列字体 sans-serif 结尾,保证旧版本操作系统用户能选中一款电脑预装的无衬线字体,向下兼容.
字体书写规则
- 兼顾中西 中文或者西文都要考虑到
- 西文在前,中文在后 由于大部分中文字体也是带有英文部分的,但是英文部分又不怎么好看,同理英文字体中又大多不包括中文.所以通常会先进行英文字体的声明,选择最优的英文字体,这样不会影响到中文字体的选择,中文字体声明则紧随其次.
- 兼顾多操作系统 选择字体的时候要考虑多操作系统.比如 Mac OS 下的很多中文字体在Windows 都没有预装,为了保证 Mac 用户的体验,在定义中文字体的时候,先定义 Mac 用户的中文字体,再定义 Windows 用户的中文字体;
- 兼顾旧操作系统,以字体族系列 serif 和 sans-serif 结尾 当使用一些非常新的字体时,要考虑向下兼容,兼顾到一些极旧的操作系统,使用字体族系列 serif 和 sans-serif 结尾总归是不错的选择;
- 关于数字字体 通常西文字体和中文字体都会带有数字字体,取决于字体声明的顺序.
- 其他 声明中文字体时,可以考虑把中英文名称都写上;可以考虑使用system-ui,Segoe UI等最新写法.