params,query 是什么?
- params: /router1/:id, /router1/123, /router1/789,这里的id叫做 params,需要通过 route.params.id 获取
- query: /router1/?id=123 ,/router1?id=456,这里的id叫做 query,需要通过 route.query.id 获取
params,query 传参的区别
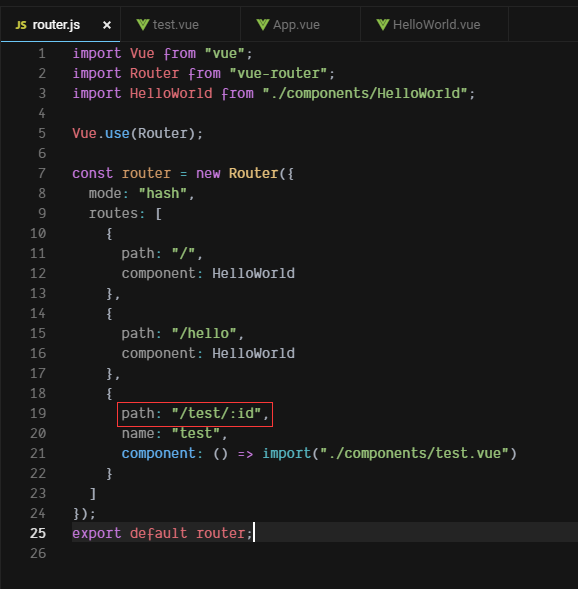
使用params传参需要在路由后面加参数名,并且在传参的时候,参数名需要跟路由后面设置的参数名对应.具体如下图.

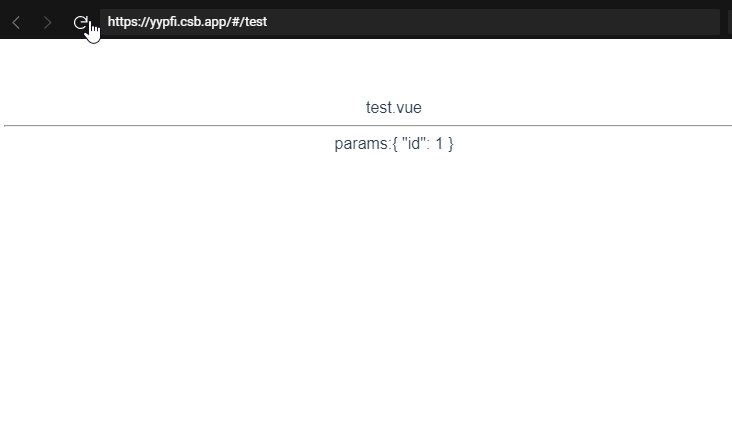
注意:如果路由上面不声明参数,参数也是可以传过去的,但不会在 url 上面显示出参数.而当你刷新页面的时候参数就会丢失,那么依赖这个参数的其他操作也将失败.

使用query 方法,就没有以上限制,直接在跳转里面使用即可,刷新页面参数也不会丢失. 有 文章 的说法是 query 相当于get 请求,页面跳转的时候在地址栏可以看到请求参数,而 params 相当于 post 请求,参数不会在地址栏中显示.经过上面的测试,这种说法是不准确的.正常情况下params和query都会出现在地址栏上.不同的是,params 是作为路由的一部分,而 query 是路由后面的参数.
使用router.push()
如果使用 params 传参,则不能使用 path,而是要使用 name
1 | router.push({name:'user',params:{id:'123'}}) // -> /user/123 |
this.$router 和 this.$route 的区别
$router 为VueRouter 实例,可以理解为”路由器”,负责导航到不同URL
$route 为当前 router 跳转对象,里面可以获取当前路由的一些信息,如 name,path,query,params 等
参考链接: