小程序踩坑
之前也有用过小程序,最近学习了下小程序的云开发,记录下学习小程序遇到的一些问题。
小程序云开发
云开发简单的来说就是能够快速给前端提供数据库和后端接口,不需要去搭建后端框架,运维。数据库类似 mongo DB,是文档型的数据库。云函数则是执行在云端的一段代码,可以提供给前端调用,可以理解成一个远程的接口,但是却不需要我们关心具体的后端框架或鉴权等。
云函数执行后数据库未存储数据
原因是我没有上传部署更新后的云函数,在云端的云函数是旧的。这样的话在本地调试是OK的,但就是在云端环境无法存储数据。右键点击云函数,选择上传并部署即可。
数据库 watch 无效

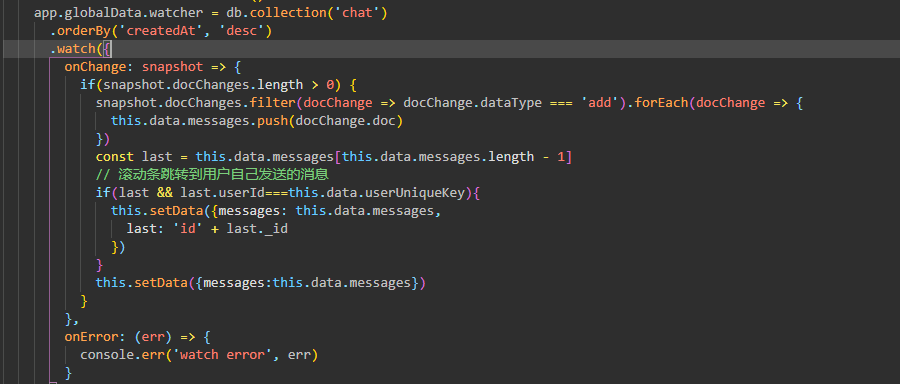
在本地设置了对云端数据库的监听,但实际上没有生效。原因是没有赋予正确的数据权限。

小程序写法
小程序的写法类似于 Vue 和 React 的结合体。需要特别注意的是,小程序的数据更新方式类似于 React,使用 setData 函数来更新数据(异步),但是与 React 不同的是,它也会同时改变 this.data 中的值。
React
1 | const [data,setData] = useState(0) |
小程序
1 | Page({ |
微信官方也有详细的开发文档,介绍了更多内容。