配置项目
如何在 CRA 中引入 Electron
根据环境信息加载本地或者 devServer URL
使用 electron-is-dev 来进行判断
1 | const isDev = require('electron-is-dev') |
等待 CRA 编译成功再启动 Electron
使用 concurrently 和 wait on
1 | "scripts": { |
项目踩坑
编译原生模块(robotjs)
使用 electron-rebuild 或者按照 robotjs 文档的方式重新编译。我的解决方法在这里。
另外使用 electron-builder 一样可以实现重新编译原生模块。
1 | npx electron-builder install-app-deps |
如何区别鼠标拖拽和点击事件?
分别监听 window.onmousedown 和 window.onmouseup 两个事件,如果鼠标按下和抬起的位置一致则为点击事件,否则就是拖拽事件。
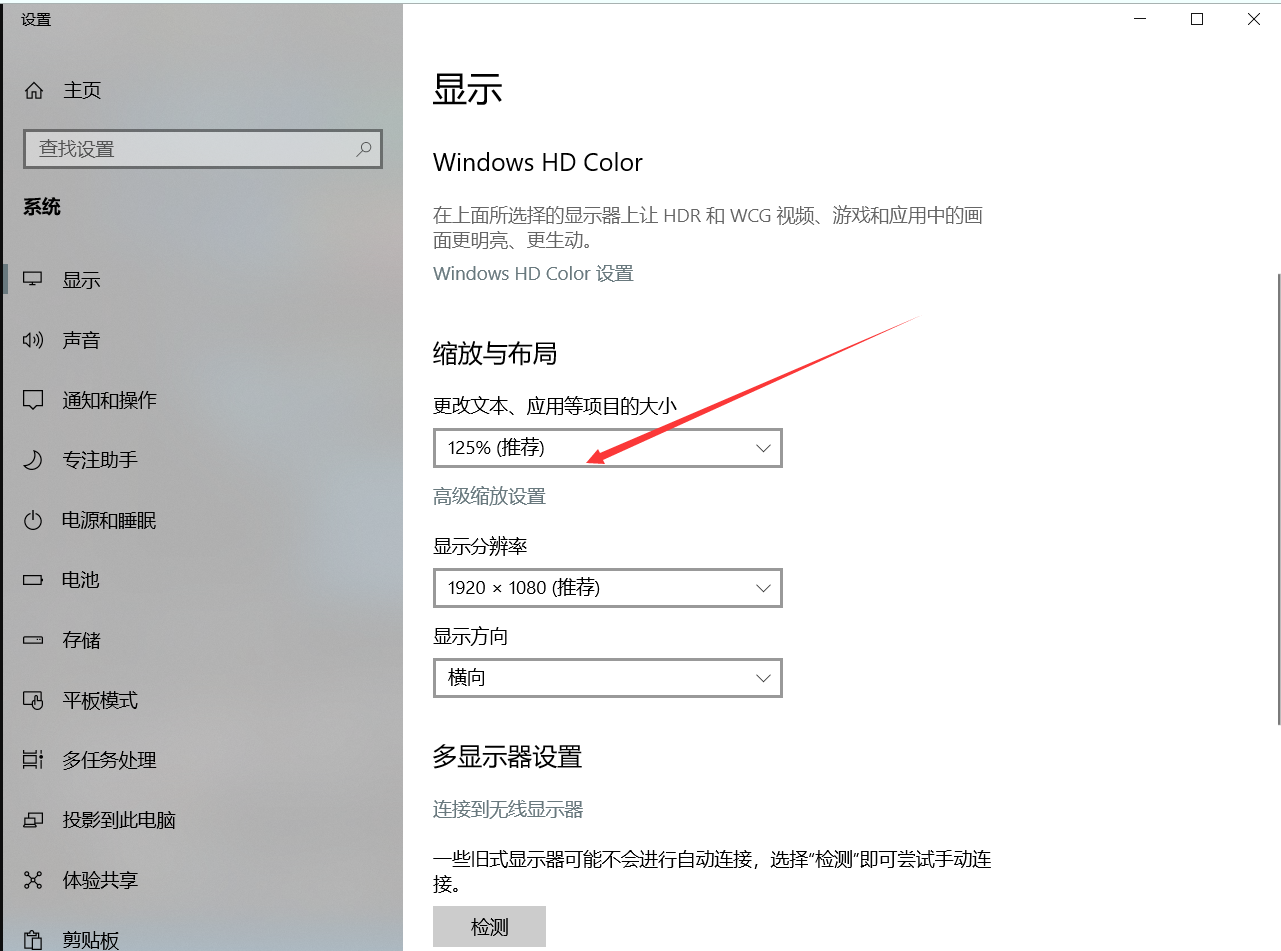
如何在设置缩放比例的笔记本上正确响应鼠标事件?
我的 13.3 寸笔记本在使用时默认设置了缩放比例,这导致鼠标的点击,移动和拖拽响应都发生了错位。

解决方法是使用 electron 的 screen 模块获取当前屏幕的缩放倍数,然后再乘以原来的x,y 坐标即可。
1 | const {ipcMain,screen} = require('electron') |
如何禁止多开?
1 | const gotTheLock = app.requestSingleInstanceLock() |
参考: