Flex 布局的默认高度问题
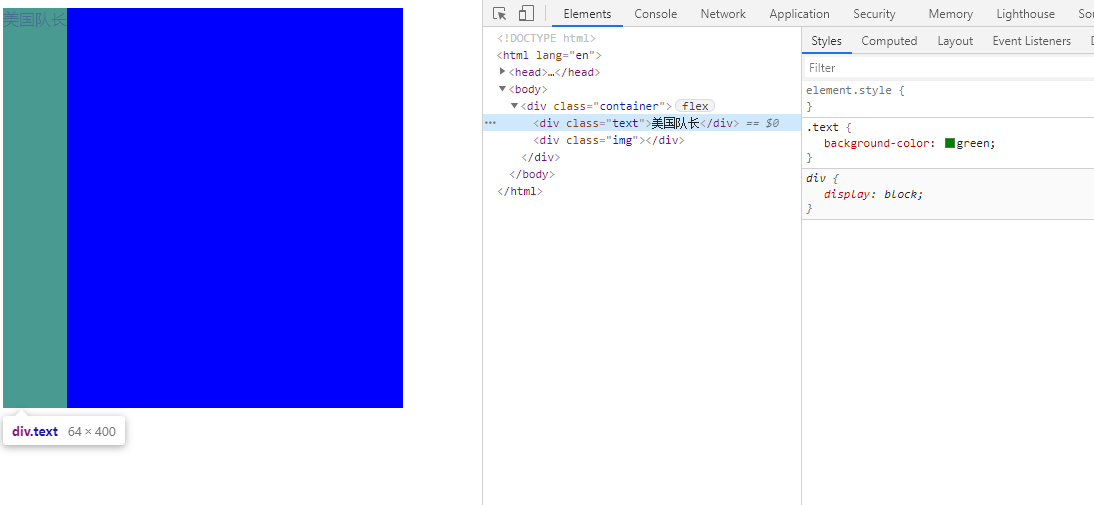
将元素设置为 display:flex 后,子元素如果没有设置高度或设为 auto,将占满整个容器的高度。可以通过设置 align-items 属性来解决。

Flex 布局的子元素宽度问题
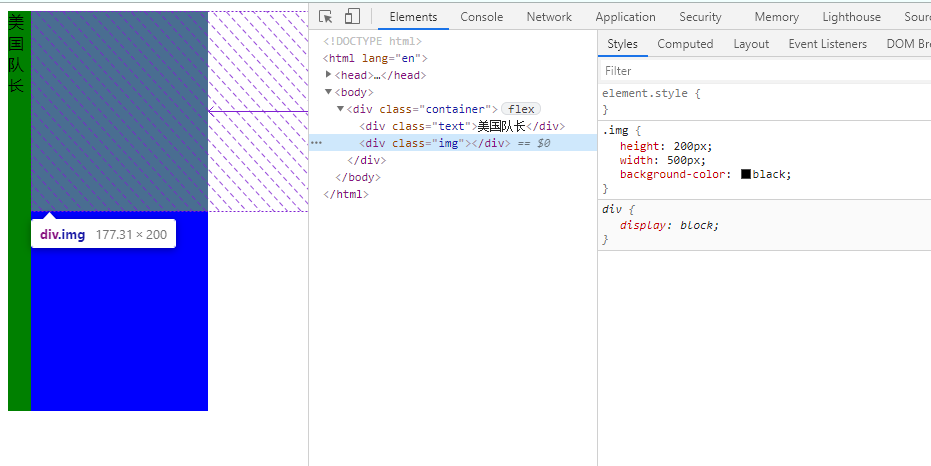
将元素设置为 display:flex 后,子元素的宽度在不大于父元素的情况下是有效的。但是当子元素的宽度超过父元素时,实际宽度最大只会是父元素的宽度。可以通过设置 flex-shrink:0 来解决。

flex:1 是什么意思
flex 属性是 flex-grow,flex-shrink 和 flex-basis 的简写,默认值为 0 1 auto。后两个属性是可选的,所以 flex:1 其实就是 flex-grow:1的简写。
- flex-grow 属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大
- flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小
总结
将一个元素设置为 display:flex 后:
- 默认不会自动换行
flex:nowrap - 子元素如未设置高度,将占满父元素的高度
- 默认水平排列,起点在左端
flex-direction:row
参考: